Learn How To Setup Angular 7 And Firebase

The necessity of building serverless applications has become so frequent today and it's time for you to start building your first application with firebase and angular 5/6/7. Through this article, we will cover step by step the process of setting up an angular application with firebase using the well knowned angularFire library.
Step 1: Creating your angular application
To create an angular application, you need to have nodejs installed on your computer so that you can use the npm software that come together with it. In case you don't have that installed, check this article to do it.
To create our angular application, we first need to install the angular CLI (a software build to ease the process of creating/developing an angular application) with the following command:
npm install -g @angular/cliafter that we can now excute our ng command from the CLI node package. So, let's create our angular application now. All you need to do is to run this command:
ng new angular-firebase-appWhere angular-firebase-app is the name of our application. After that, we can now get in to our application and make sure everything is working well.
cd angular-firebase-app
ng serve --openIf everything went on well, we will see the browser open on http://localhost:4200 and should look similar to this:

Step 2: Creating your project on firebase
To start with firebase, you need to create a project. Open the firebase official wesite https://firebase.google.com/ then sign up if don't have an account yet or login and click on the GO TO CONSOLE at the top-right coner of the page to access your firebase backend dashborad. Once there, simply click on the add project to create your project on firebase. it should look like this:

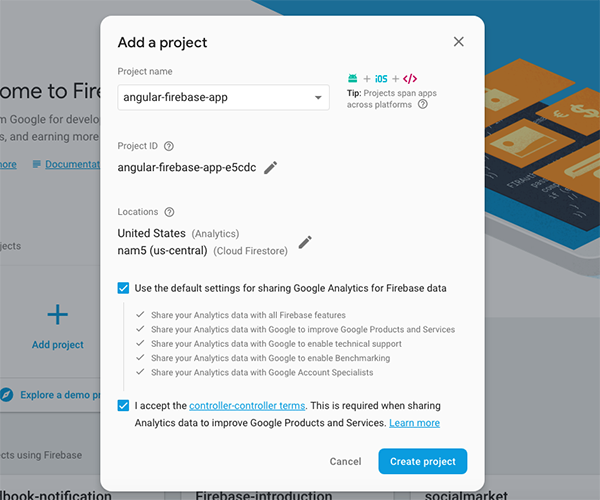
By clicking there we will have to fill the name of our project and accept the terms of services of firebase to create our project as shown bellow and click on create porject then continue.

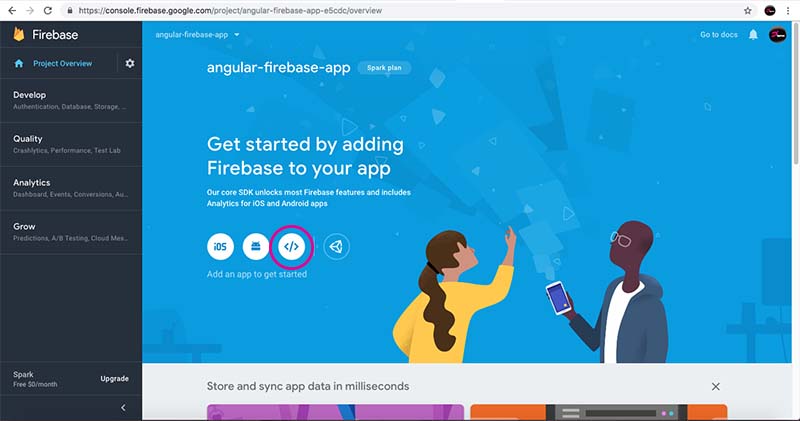
Now, we are on the console of our freshly created project:

We need now to add that into our angular application. To do that, we have to click on the highlighted button with this </> code symbol as shown on the image above:

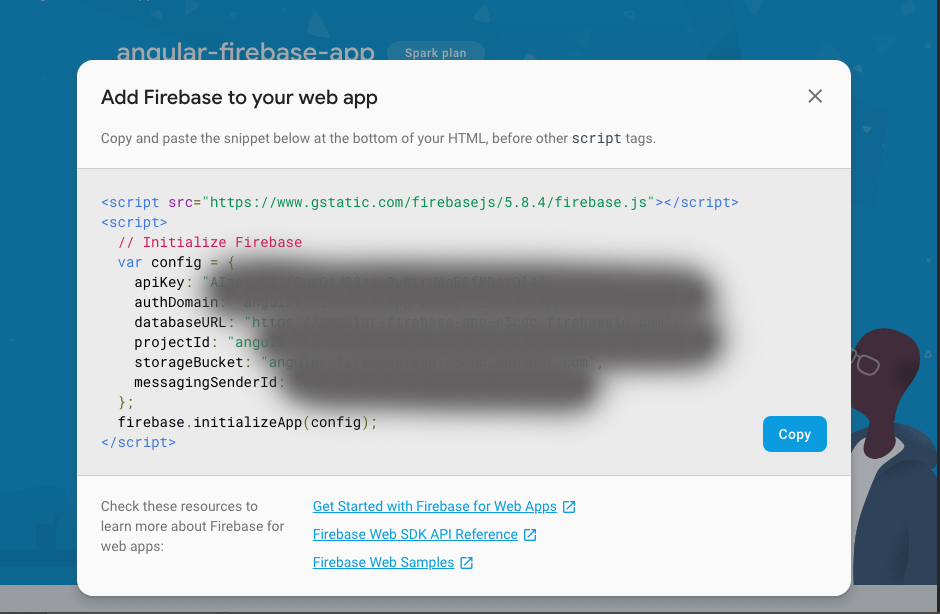
Okay, you can find the JavaScript code which is needed to initialize the Firebase project on your angular application. However, to set up this Firebase configuration in your project, we need only part of that code snippet above. Copy the key-value pairs inside the config object and insert those pairs inside the file src/environments/environment.ts in the following way:
export const environment = {
production: false,
firebase: {
apiKey: "[...]",
authDomain: "[...]",
databaseURL: "[...]",
projectId: "[...]",
storageBucket: "[...]",
messagingSenderId: "[...]"
}
};Yeah, the key-value pairs are inserted into a new property named firebase. The same needs to be inserted into src/environments/environment.prod.ts:
export const environment = {
production: true,
firebase: {
apiKey: "[...]",
authDomain: "[...]",
databaseURL: "[...]",
projectId: "[...]",
storageBucket: "[...]",
messagingSenderId: "[...]"
}
};
This is to make firebase available in our application whether we are in the developement or production environment.
Step 3: Installing the Fireabse and AngularFire libraries.
Now, let's install the libraries into our project using npm.
npm install firebase @angular/fire --saveThis command is going to install the two libraries (firebase and angularFire) localy to our angular project and add those dependencies in our package.json file.
Let's now inject the firebaseModule into our application and specify our firebase configuration. Open the src/app/app.module.ts and add the following line of codes:
import { AngularFireModule } from '@angular/fire';
import { environment } from '../environments/environment';
.
.
.
imports: [
AngularFireModule.initializeApp(environment.firebase)
],
Today, we have the possibility to setup individual @NgModules from these list below:
-
AngularFireAuthModule
// imports firebase/auth, only needed for auth features, -
AngularFirestoreModule
// imports firebase/firestore, only needed for database features -
AngularFireFunctionsModule ...
-
AngularFireStorageModule
// imports firebase/storage only needed for storage features -
AngularFireMessagingModule
// imports firebase/messaging only needed for messaging features
We can inject any of the above module if necessary by adding this two lines to your src/app/app.module.ts file as following:
import { AngularFirestoreModule } from '@angular/fire/firestore';
.
.
.
imports: [
...
AngularFirestoreModule,
]
Step 4: Let's use the AngularFirestore Module
Let's use this module in our src/app/app.component.ts file to bind a firestore collection to a list and show it in our template
import { Component } from '@angular/core';
import { AngularFirestore } from '@angular/fire/firestore';
import { Observable } from 'rxjs';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-firebase-app';
items: Observable<any[]>;
constructor(db: AngularFirestore) {
this.items = db.collection('items').valueChanges();
}
}
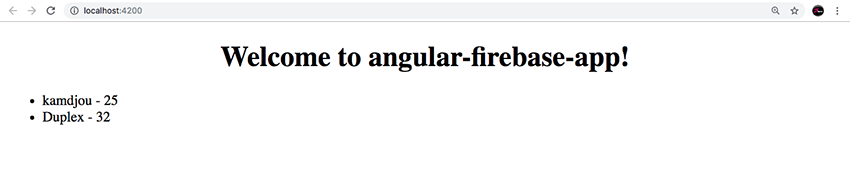
Here, we are using the observable class of the rxjs library to manipulate our data on retrieving/submission. So, our items return an array of any type and we are initiating our db variable to be of the type AngularFirestore and getting the items collection on value change. This means each time the data change on our firestore, it get updated in real time in our application view. Finally, this is how our view should look like:
<div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
</div>
<ul>
<li class="text" *ngFor="let item of items | async">
{{item.name}} - {{item.age}}
</li>
</ul>
Step 5: Testing our application by creating the collection in the firestore
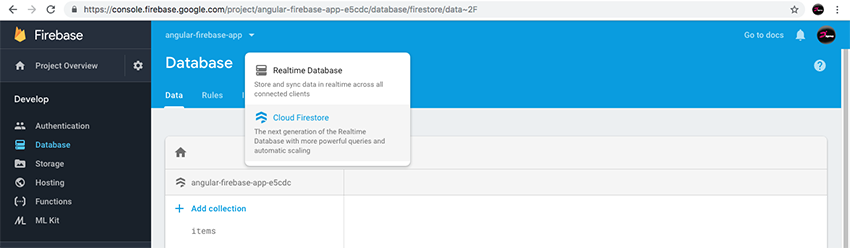
Go into your firebase dashboard and click on the dropdown next to the title Database and select the Cloud Firestore instead of Realtime Database as you can see on the picture bellow.

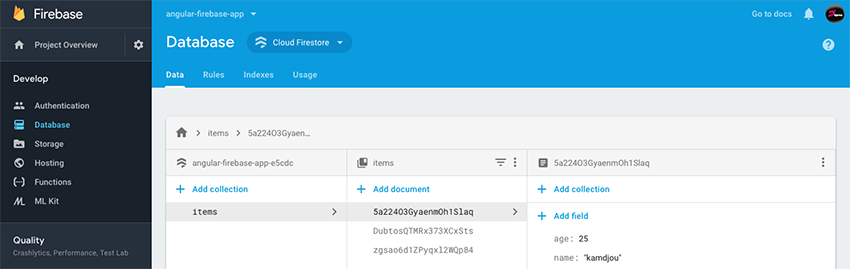
Now create your items collection and add one document with the field name and a sample value as depicted below.

And this is how your final result will look like:

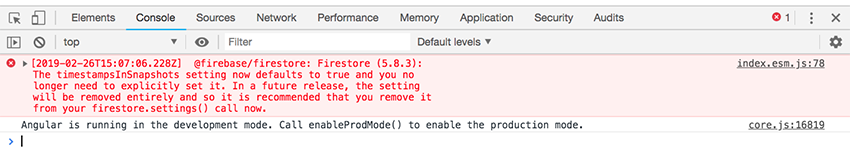
Bonus: eventhough, it's working and showing the result, if you look at the console you will find that there is an error saying this:

To fix this, just add this two highlighted lines in the src/app/app.module.ts to set the token value to empty and the error should disappear.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AngularFireModule } from '@angular/fire';
import { AngularFirestoreModule } from '@angular/fire/firestore';
import { FirestoreSettingsToken} from '@angular/fire/firestore'; //add this
import { environment } from '../environments/environment';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
AngularFireModule.initializeApp(environment.firebase, 'my-app-name'),
AngularFirestoreModule
],
providers: [{ provide: FirestoreSettingsToken, useValue: {} }], //and this too
bootstrap: [AppComponent]
})
export class AppModule { }
This was a quick introduction to angular and firebase. You can find more information on their official documentation. firebase-doc and angular-doc.
Here is the complete code on githuib https://github.com/kamdjouduplex/angular-firebase-app If there is any question, please hit the comment session and let me know.

Save Your Money Today!
By receiving free stock articles and smart tutorials to advance your career...