Javascript series: Variables

For those who are new here, this is a continuation of a posts series on Fundamental JavaScript for beginners. We covered a briliant introduction to JavaScript here. I recommend you to go through before reading this article if you are new to Javascript. In the course of this article, we will explain in detail with examples the following fundamental topic of the JavaScript language.
-
Variables
Without wasting time I will get directly into the subject and ellaborate the topics as clear as possible so that, you will not have any doubt in variable in programming as of today. So, take a seat and let's go.
What are variables in JavaScript?
To clearly understand the meaning of a variable, let's take some common example of our life of every day. As humans, we have the ability to recognize each other right? Yes, to a particular person, we usually refer to him by his name. What des this mean? When i say John, what our mind does is that it visualize a certain John that it knows on your brain right. So, here we have two things to distinguish between, the name(John) and the image(the visual John) we visualize in our brain. This senario is valid for many other objects or entities we use in our lives, for example a nice macbook pro, our car, our room, etc.
Since we are talking of variables in javascript, let's see how this is represented in a computer programming language. Now, to put it clear we need to know that a computer program is nothing more than manipulating data or information. Here, we say that the computer's brain is its memory and it stores a peace of information for us and can give back that information to us anytime we want. All what we do is to say hey give me this information by specifying his name.
Declaring a variable in javascript
To declare a variable in javascript we write the keyword var followed by the name of the variable. The name depends on you and should reflect the information you are creating the varible for. example a variable car to store an information concerning a car:
//declare a variable called name
var name;
//declare a variable called message
var message;
//declare a variable called number
var number;
on the code snippet above, the lines starting with // are comment and are not taken into consideration by the browser while interprating your javascript code. they are just there to help us humans understanding the flow of our program.
Declaring a variable and assign him a value
Now that we have our variable, we can give him some value(what it will visualised when we will call that variable). we do that by written the name of the variable then the (=)equal operator and the value it self:
//declare a variable called name
var name;
//assign the value 'John' to the variable name
name = 'John';
//declare a variable called message
var message;
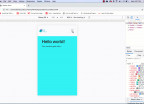
//assign the value 'Hello world!' to the variable message
message = 'Hello World!';
//declare a variable called number
var number;
//assign the value 15 to the variable number
number = 15;
Declaring and assign the value in the same line
As simple as you can see below here:
var name = 'John';
var message = 'Hello World!';
var number = 15;Manipulate a variable after declaration
Once we declare our variable, we can display its value by simply refering to its name as show below:
var name = 'John';
var message = 'Hello World!';
var number = 15;
//to display it value
alert(name);
alert(message);
alert(number);We can also declare multiple variables on a single line like on the snippet below. The only thing to note here is that we wrote the var once and seperate variables with comma.
var name = 'John', message = 'Hello World!', number = 15;That might seem shorter, but we don’t recommend it. For the sake of better readability, please use a single line per variable.
The multiline variant is a bit longer, but easier to read. Some people also define multiple variables in this multiline style like this:
var name = 'John',
message = 'Hello World!',
number = 15;
Changing a variable Value in Javascript.
While writing our program, we will need at time to change the value of our variables at running time. Lets take the example of our bank account balance, if one of the user browsing our shopping website initially has $100 in his account, just shop and checkout for a product of $25 we need to update his balance to $75. This can be done as follow:
var balance = '$100';
//after shop for $25
balance = '$75';
alert(balance); //will display $75 now.
Variable naming convention
There are two limitations on variable names in JavaScript:
-
The name must contain only letters, digits, or the symbols
$and_. -
The first character must not be a digit.
Examples of invalid names:
var #-tag = "#";
var 123car = 'Ferrari'We also mentioned that variable names in javascript are case sensitive, it means that if you named a variable using capital letter, the same name in lower letter does not mean the same thing:
var Name = 'John';
alert(name); //will through an error you must use exactly NameReserved names, There is a list of reserved words, which cannot be used as variable names because they are used by the language itself.
In case your variable name has more than one word you can use the camelcase convention or the underscore convention to named them:
var firstName = 'John';
var lastName = 'Doe';
//or
var first_name = 'John';
var last_name = 'Doe';
Summary
This should be fairly almost all thereis about variables in javascript. Here we have covered variable declaration, modification, naming and many more. Don't hesitate to hit the comment section or leave your remarks or concern here.
Jumb to next topic to explore more about expressions and operators in Javascript.

Save Your Money Today!
By receiving free stock articles and smart tutorials to advance your career...